
Some smartphones even display at up to 500 dpi. Monitors these days, especially Apple's retina displays, have much greater resolutions, commonly 227 DPI. Literally no one uses 72 ppi resolution monitors anymore. As screens and printers have improved, the 72 DPI rule for web resolution is now completely irrelevant. In the 1980's, computer screens did have resolutions of 72 DPI, it was because dot matrix printers printed at 144 DPI, so what you saw on the screen was going to be roughly equal to what was printed on a 2 to 1 scale. An image's resolution will have no effect on how it appears on your screen. So with apologies to all the friends, colleagues, and clients that we have spread this misinformation to, here is some new, reliable knowledge… Saving images "for web" has nothing to do with saving them at 72 DPI (or ppi, pixels per inch) resolution. Recently we read something about web graphics, something that we should have already known, something that makes sense once you internalize it… image resolution is for print, not web.

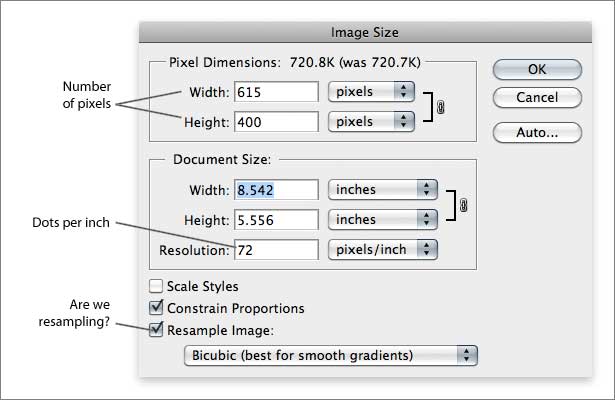
Learn more about print layout guidelines for Photoshop."72 DPI is the highest resolution that monitors can show, so make all your images for web 72 DPI and it will reduce file size!” Sound familiar? It does to use, because for years we were instructed, asked, and even begged for clients to save their images at 72 DPI.

Many experts recommend resampling by only 5 to 10 percent to minimize image distortion. Unfortunately, resampling in this manner often leads to undesirable effects. You can try to regain lost detail with Photoshop’s Unsharp Mask filter, though results might be mixed. However, resampling often leads to undesirable effects such as poor image quality. You can play around with each of these options to see which produces the best results for your image.

A process for enlarging or reducing that produces smooth tonal gradations.Used to reduce image size while maintaining sharpness.Enlarges your image with an automatic emphasis on smoothness.Adds a noise reduction slider so you can smooth the image when you enlarge it.



 0 kommentar(er)
0 kommentar(er)
